スタンドFMをブログに埋め込みたい
出来たらいいなぁって人がいたらみてね。
パソコンのやり方はググるとすぐ見つかるけど
iPhoneでのやり方が見つからない
個人的には写真がiPhoneの中にあるから
ブログをiPhoneで書くことが多い
しかし、iPhoneだと各種ボタンが隠れているから
わかりにくいことも多いよね。
僕はブログを書き始めたから
パソコンを触り始めたくらいのど素人
文字入力もiPhoneの方が早いくらい
キーボードが(^^;;
試行錯誤のすえ、できたのでアップ
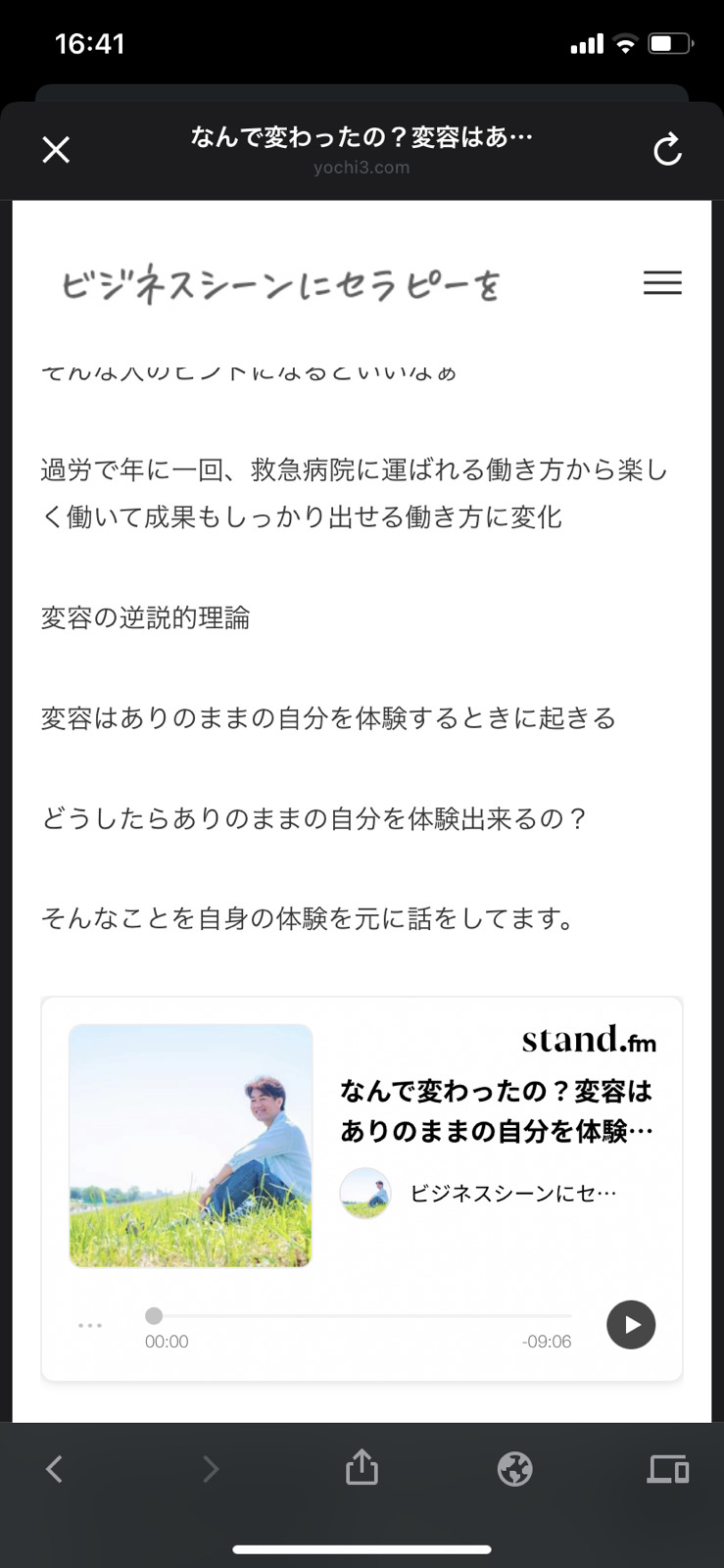
URLの貼り付けよりも視覚的に綺麗だし
リンクに飛ばないで再生出来る
ゆくゆくは埋め込みの下に
文字起こしをして、聴きながら
読めるといいかなって
信頼出来る友人にアドバイスをもらった
ありがたや〜♡
過去に書いてURLの貼り付けのものを
埋め込みに替えていくね。

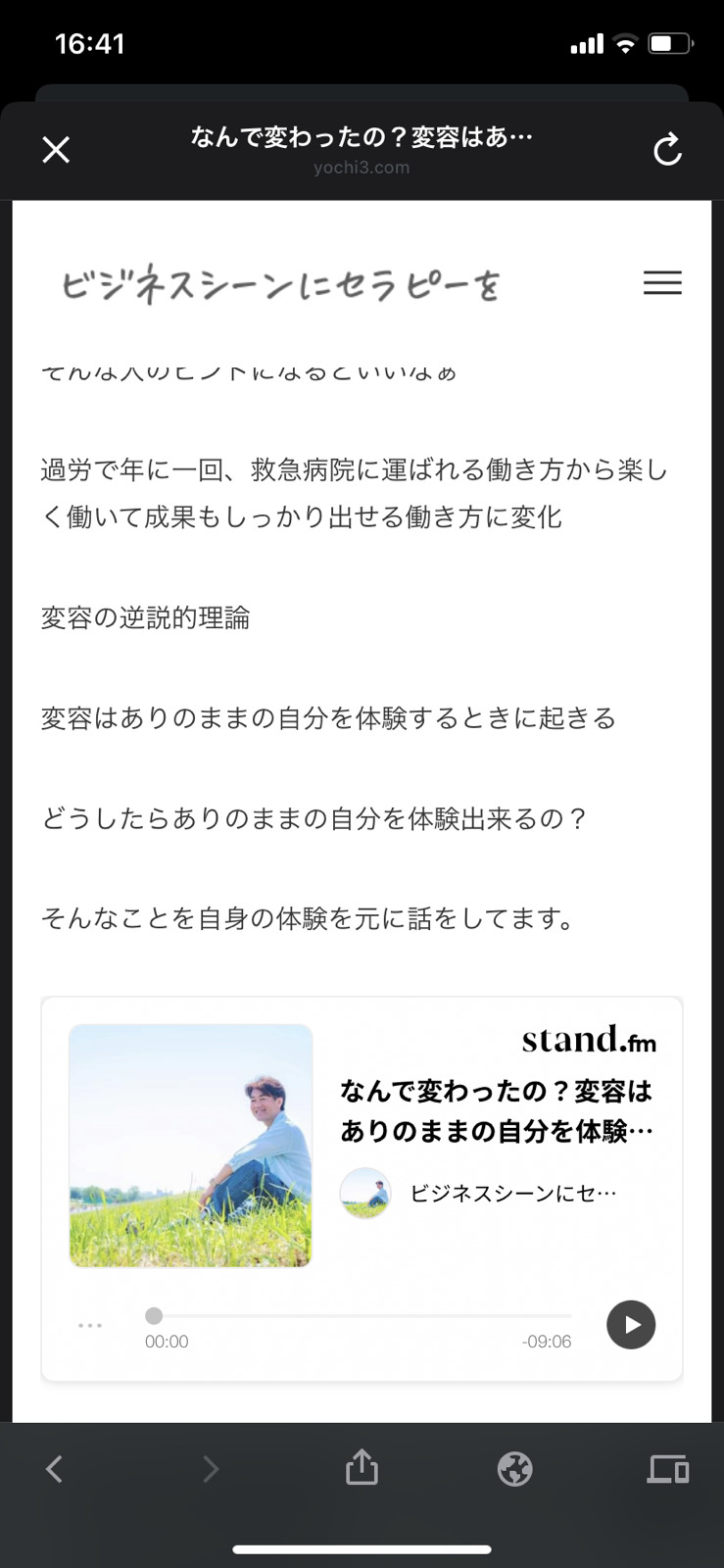
これを最終的には

これへ。埋め込みで写真付き。再生ボタン付き
まずはいらない文章
下のURLをクリックと貼り付けのURLを削除

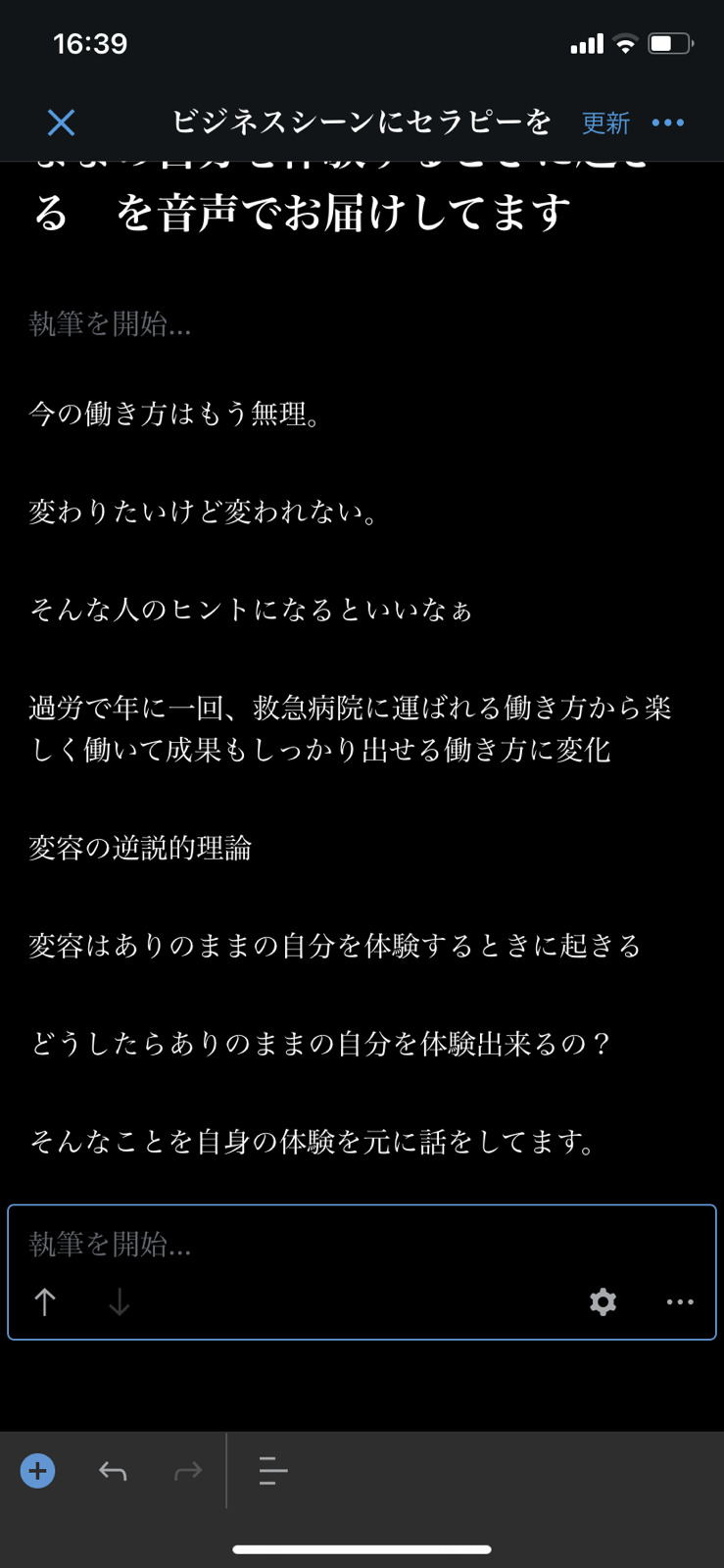
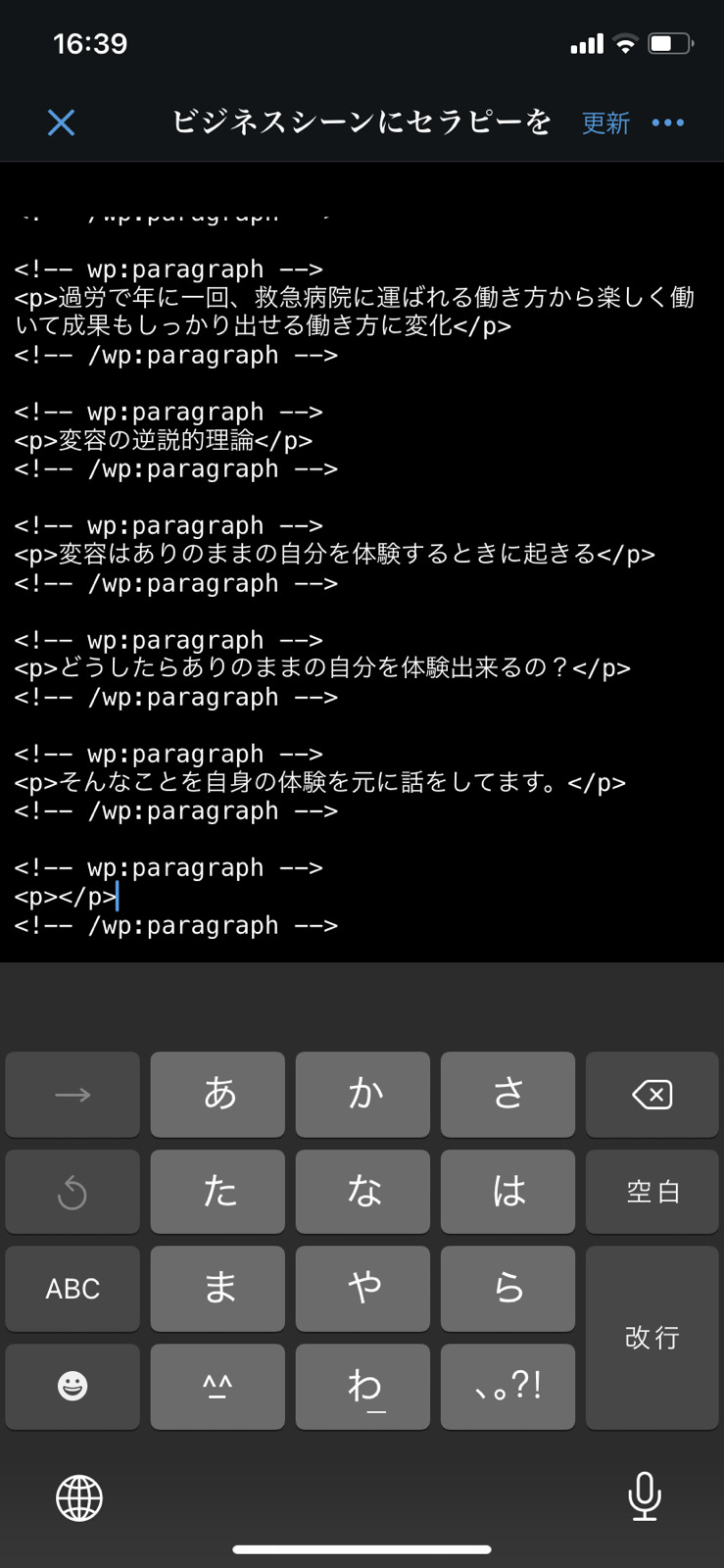
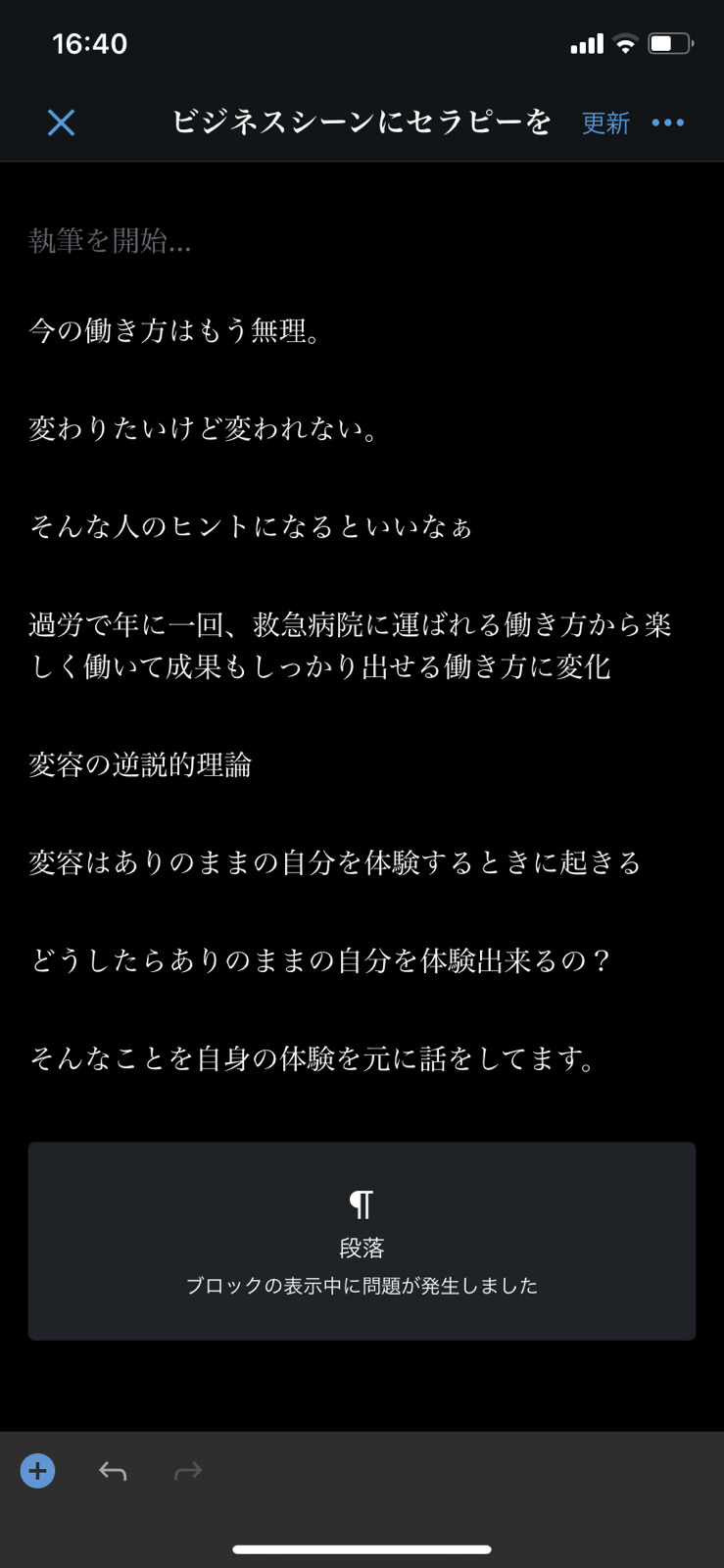
この画面の状態に
下の『執筆を開始』に埋め込みます。
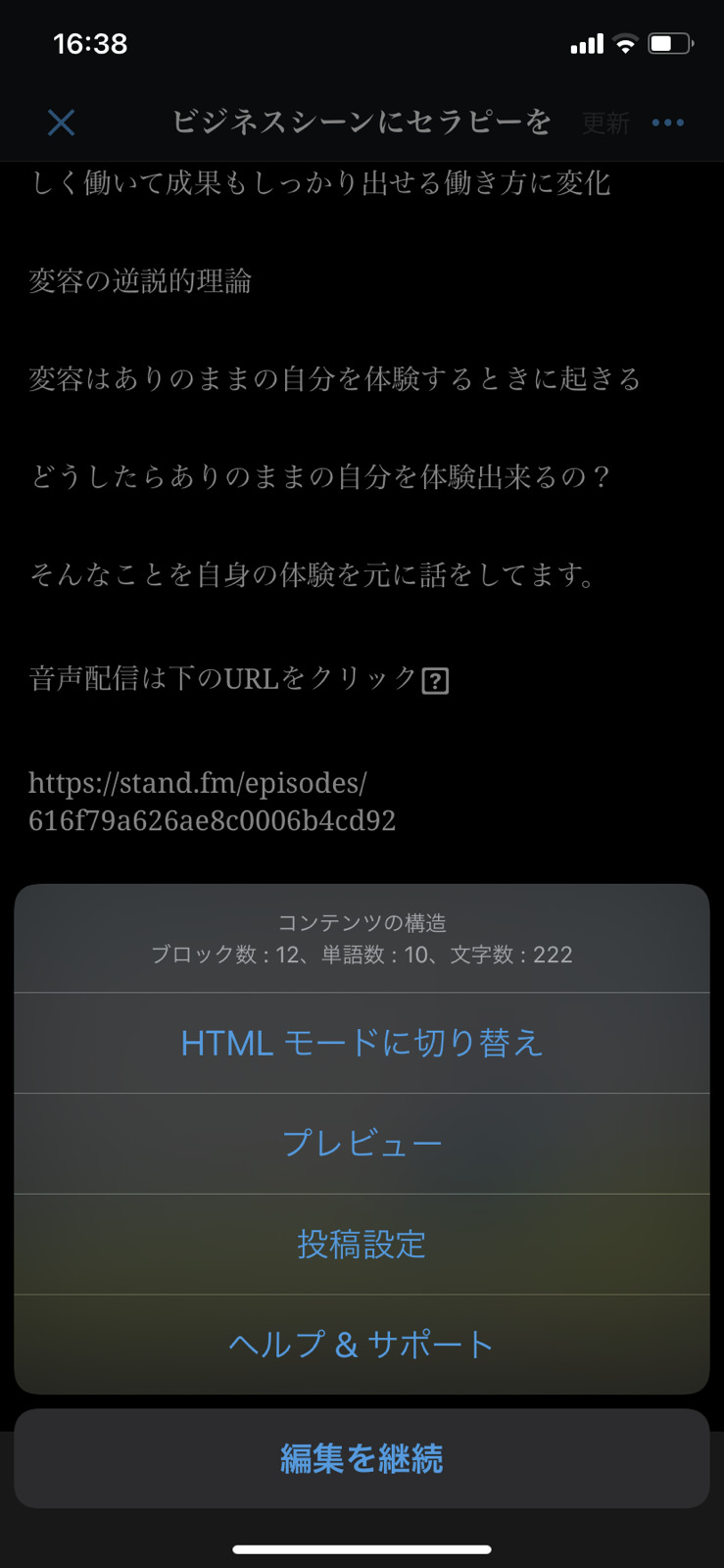
iPhoneの画面右上…をタップ

HTMLモードに切り替えをタップ

カーソールの前の</p>を消す
スタンドFMのアプリに行って

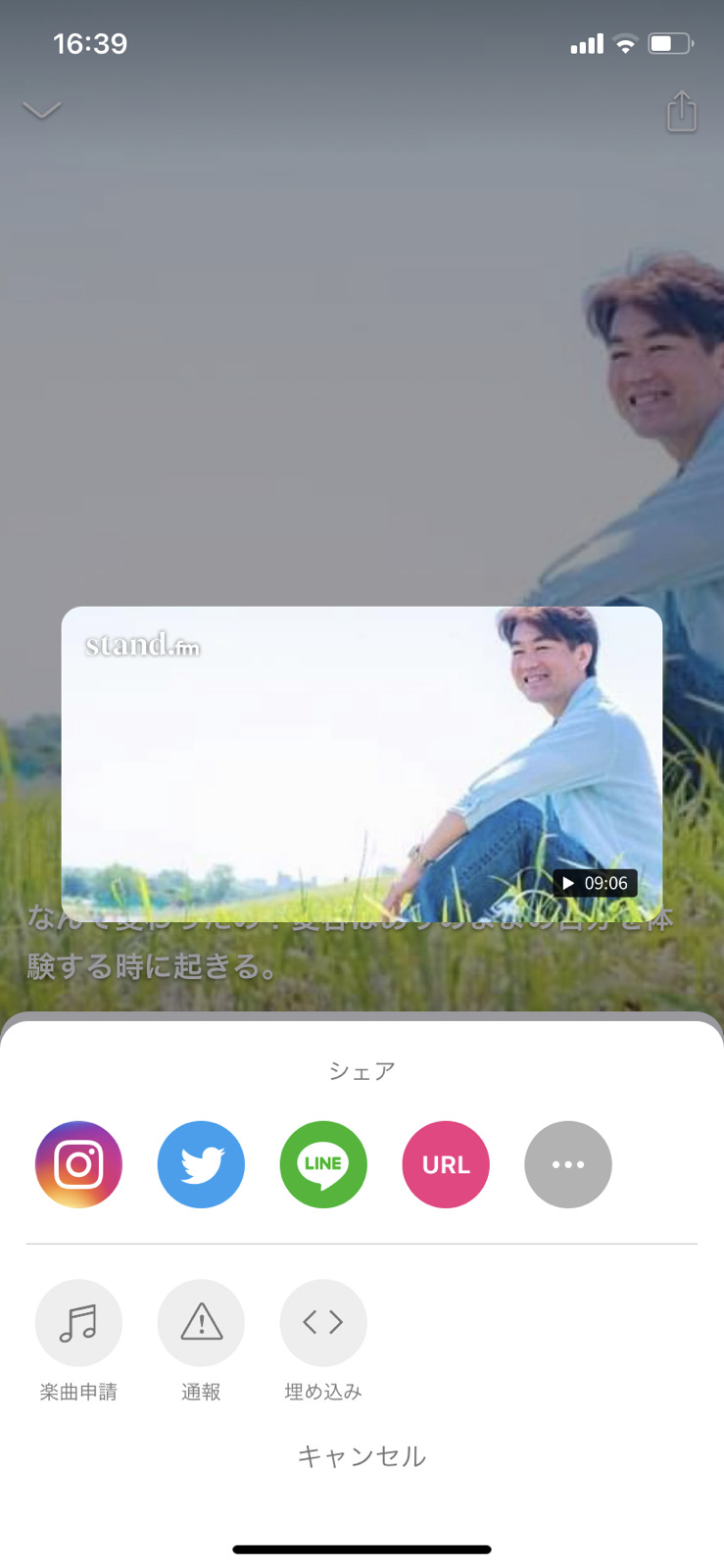
右上のシェアボタンをタップ

埋め込みをタップすると
埋め込みをコピーしましたって出る
ワードプレスに戻って
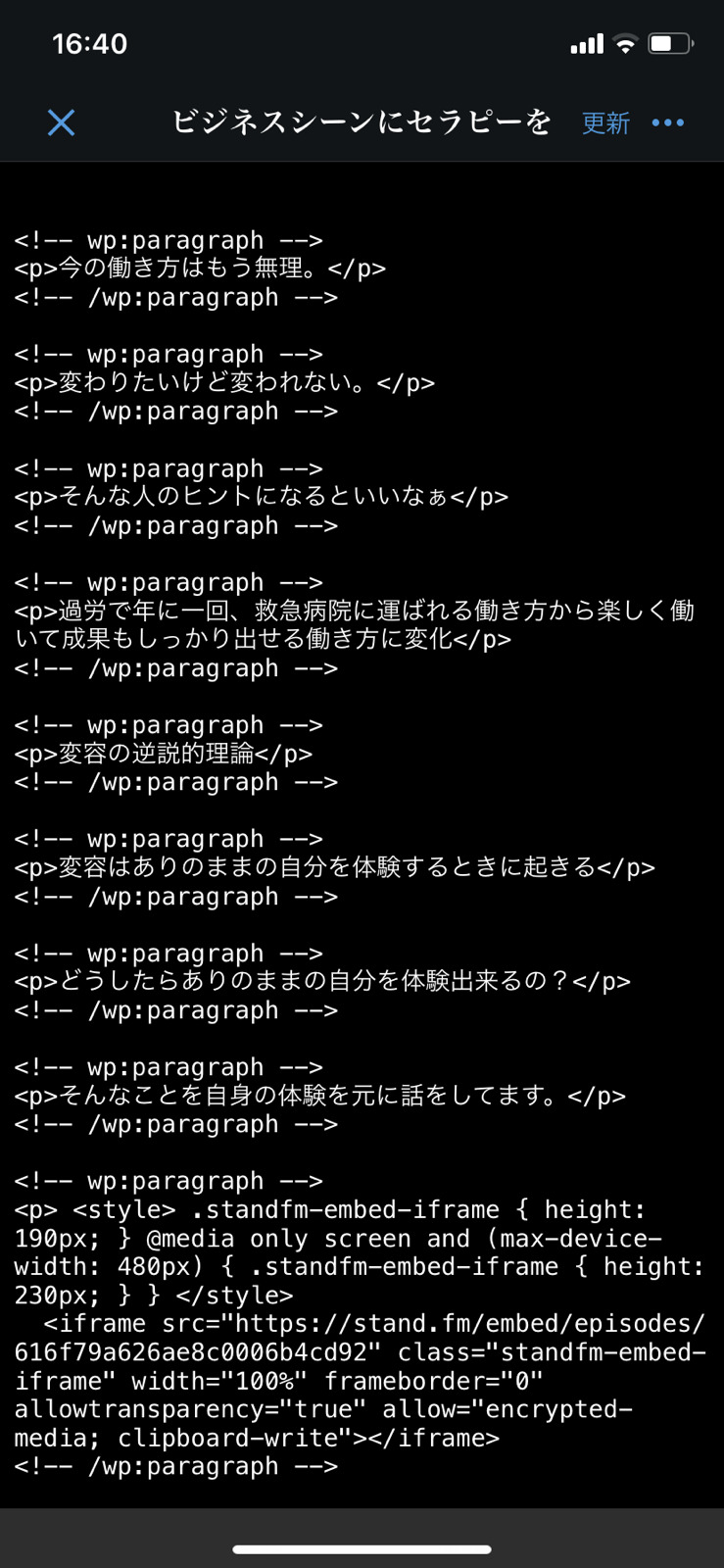
先ほどの<p>のあとに埋め込みのコピーをペースト

埋め込み完了しました。
右上の…でビジュアルモードに変更

ブロックの表示中に問題が発生しました
って出るけど大丈夫
僕は専門じゃないから理由はわからないけど。
ちなみに編集画面ではいつも
ブロック表示中に問題が発生しました が出る
サイトに戻って確認すると

ちゃんと埋め込みできている。
最初は戸惑うけど慣れると簡単
